👉戳我 (戳此处,速领)https://www.mockplus.cn/get-idoc?hmsr=qd-moon
激活码:MKCX-2024
所谓磨刀不误砍柴工,今天给大家推荐的这款工具只要使用熟练了,一定能提升广大码农朋友们的工作效率。
今天给大家推荐的工具,呸,“黄金搭档”名叫Snipaste,是一款大家用了都拍手叫绝的截图工具,这款工具有多好用呢?自从用过Snipaste以后,只要一提起截图,我脑子就只有只有这一串字母 s-n-i-p-a-s-t-e。
![图片[1]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172235_910.png)
下面给大家详细介绍他的功能。
屏幕贴图
屏幕贴图是最最最好用的功能,没有之一。
平时我们在开发的过程中,难免会一边查看文档,一边敲代码,不可避免的就要重复敲击alt+tab键,一旦用出咱们单身三十年的手速,看上去就像是手抽筋了一样。
有了Snipaste,就再也不用担心这个问题了。
我们可以从容的从文档中截一张图片,把图片像便签一样方便的贴在屏幕上,接着就可以切换回编辑器中,优雅的开始codeing了。
只需要按下F1键再选择“贴图”,就能完美的将一块屏幕当做两块屏幕使用啦~
![图片[2]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172247_238.png)
![图片[3]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172256_513-1024x453.png)
事实上Snipaste向我们展示了什么叫真正的万物皆可贴,他能贴在屏幕上的内容包括:
- 纯文字
- HTML文本
- 图片
- 颜色信息(RGB:3 个 0~255 的整数或 3 个 0~1 的小数)
- 文件(非图片文件,转换为贴图则是文件路径)
文字转图片
现在有很多能够将文字转换为图片的工具,常规的操作是这样的:将文字复制到工具中,点击转换后就能将图片导出。
大概需要的操作是:ctrl+c(复制文字)、ctrl+v(粘贴文字到工具中)、点击转换按钮。
这已经是最简介的操作了,一步多余的操作都没有。
但在Snipaste中,只需要先ctrl+c,紧接着按下F3键就可以,文字转换出的图片会立马贴在屏幕上。
![图片[4]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172319_935.png)
超便捷的取色器
对于我们广大码农朋友来讲,取色器大多数时候不是常用的功能,但偶尔需要的时候,一时不一定能找到趁手的工具。
Snipaste恰好就集成了这一功能,而且使用起来非常方便。
只需按一下F1键,把要取色内容截一下图,再按住 alt 打开放大镜,选中想要取色的位置,最后按下c键就搞定了,想要的色值此时就放在剪贴板中。
这时到任意一个编辑框中,ctrl+v一下即可查看想要的色值。
下面取一下微信的图标颜色:
![图片[5]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172338_466.png)
前面介绍过Snipaste还能够把颜色值直接贴到屏幕上,刚好可以用取微信图标颜色的例子来演示:
![图片[6]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172348_339.png)
自动检测界面元素
开启截图后,Snipaste能够根据鼠标所处的位置,自动检测到周围的界面元素的大小,自动缩放截图的区域大小。
![图片[7]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](https://navtool.gitee.io/blog/assets/imgs/202202/sni-image7.gif)
快速标注界面元素
完成截图后,点击工具栏中的标注按钮,Snipaste能够自动识别标注区域的大小,只需轻轻一点,就能轻松地标注出矩形、椭圆等区域。
![图片[8]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](https://navtool.gitee.io/blog/assets/imgs/202202/sni-image8.gif)
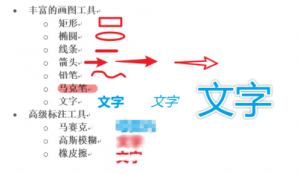
丰富的标注功能
除开以上的功能,Snipaste还支持多种标注形式,包括矩形、椭圆、线条、箭头、铅笔、马克笔、文字、马赛克、高斯模糊、橡皮擦等,对于图像的处理像什么缩略图、镜像翻转等各种功能,也是应有尽有。
![图片[9]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172358_612.png)
一个好玩的发现
在使用Snipaste时,普通的图片可以使用鼠标滚轮来实现缩放,但是这一效果作用再gif动图上,就变成了加快动图和减缓动图的播放速度,玩起来还挺有喜感的。
不信是吧?来,笑疯你… …
这是一张正常显示的动图。
![图片[10]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](https://navtool.gitee.io/blog/assets/imgs/202202/sni-image10.gif)
滑动鼠标滚轮,这是一张加速显示的动图。
![图片[11]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](https://navtool.gitee.io/blog/assets/imgs/202202/sni-image11.gif)
哈哈,更多玩法,等你来发现。
快速获取
访问https://zh.snipaste.com/,点击下载即可免费获取。
![图片[12]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172407_917.png)
下载完成解压后即可开始使用。
![图片[13]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172416_435.png)
更多功能可参考在线文档:https://docs.snipaste.com/zh-cn
更多工具抢先看
更多好用的工具,欢迎访问www.cxy521.com,实用又好玩的工具应有尽有。
![图片[14]-截图软件哪个好用(截图软件snipaste怎么用)-不靠谱程序员](http://itcxy.xyz/wp-content/uploads/2022/09/sp20220907_172427_027.png)
如果你也有压箱底的神器,欢迎在留言区和我们留言讨论,你的神器工具也有机会在网站上榜哦~
摹客超级版激活码领取链接👉戳我 (戳此处,速领)https://www.mockplus.cn/get-idoc?hmsr=qd-moon
激活码:MKCX-2024
云顶之弈-阵容搭配工具: 👉戳我 http://tftgamer.com(每赛季更新)
免费AI视频生成网站: 👉戳我 https://ai-text-to-video.com(ai text to video)